Monday, 19 March, 2012
Live preview your Skrivr posts
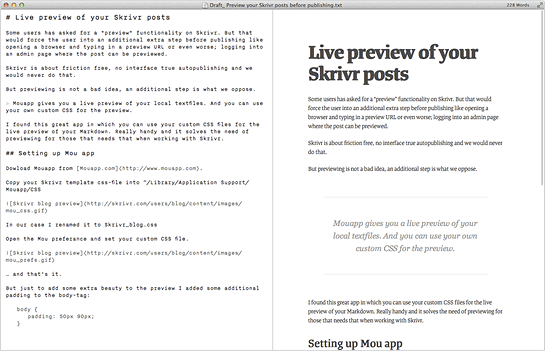
 Using Mou App for previewing Skrivr articles on OSX.
Using Mou App for previewing Skrivr articles on OSX.
[UPDATE] MarkdownPad does roughly the same job on Windows; live preview, custom css and more. Thank you very much @introvertial and @munishp for the tip!
 Using MarkdownPad for previewing Skrivr articles on Windows.
Using MarkdownPad for previewing Skrivr articles on Windows.
We have received requests for the ability to preview posts on Skrivr. Unfortunately a preview would force the user into an additional extra step before publishing, like opening a browser and typing in a preview URL or worse; logging into an admin page where the post can be previewed.
Skrivr is about friction free, no interface true autopublishing and we would never change that.
But previewing before publishing in it self is not a bad idea. It's the additional step we oppose.
Mouapp gives you a live preview of your local textfiles. And you can use your own custom CSS for the preview.
I found this great app in which you can use your custom CSS files for a live preview of your Markdown. Really handy, and it delivers preview capabilities for those of you who want them.
Setting up Mou app
Dowload Mouapp from Mouapp.com.
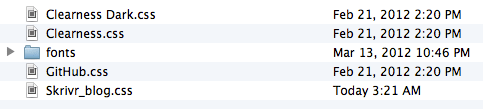
Copy your Skrivr template css-file into ~/Library/Application Support/Mouapp/CSS

In this example I renamed it Skrivr_blog.css
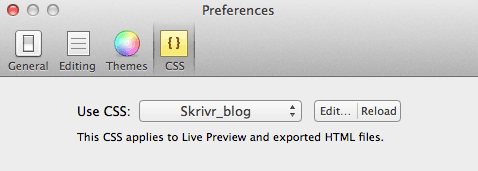
Open the Mou preference and set your custom CSS file.

... and that's it.
But just to add some extra beauty to the preview I added additional padding to the body-tag:
body {
padding: 50px 90px;
}
/Andreas

