Thursday, 29 September, 2011
We have themes, and settings.
In case you don't feel like creating your own Skrivr theme you now have two new ones to choose from in addition to the pre-installed "Skrivr_default_theme".
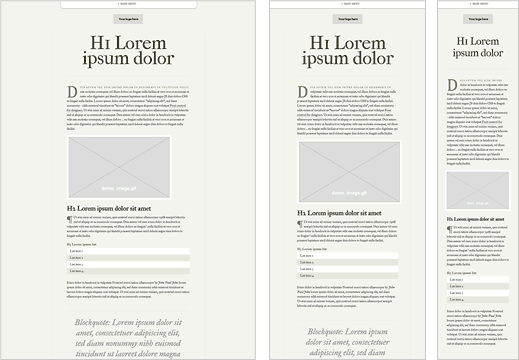
Ledtype theme

Inspired by traditional book layouts and led type printing, it has a generous one-column layout with a lower contrast colour scheme for better legibility.
It uses the IM Fell font from the Google Web font library and is adaptive, supporting desktop displays, tablets and smartphones.
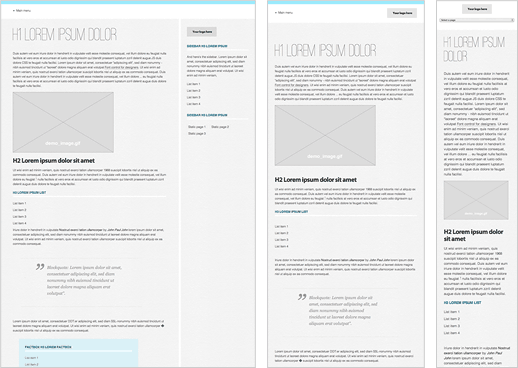
Watercolor theme

This one is a bit tech and a touch corporate. It has a main column with a sidebar for additional information and links to static pages like About and Contact. Watercolor has a nice special feature; on a smartphone the navigation is transformed into a dropdown menu.
The headlines use Ostrich Sans by Tyler Finck from The League of Movable Type. The theme is adaptive and supports desktop displays, tablets and smartphones.
More themes
We are working on several more themes and will announce them as soon as they are done.
Get started with themes
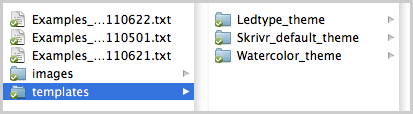
Open your Skrivr-folder in your Dropbox. Erase all files in your "templates"-folder.
Download the themes you want; Skrivr_default_theme, Ledtype_theme and Watercolor_theme. Unzip and place all three theme-folders in your templates-folder.
It should now look like this:

Go to your Skrivr-site, the themes will be synced from your Dropbox to your site.
Login to your settings-page (www.skrivr.com/yourdomain/settings) and choose your theme :-)
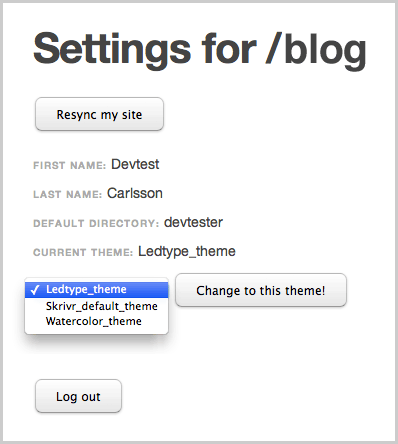
You now have settings
Visit www.skrivr.com/yourdomain/settings. You'll be prompted to login with your user name (your email address) and the password you signed up with. This is what it looks like: